In order to better serve our growing number of mentees, we recently started an Ask Me Anything (AMA) session on our Mentorship Slack channel. Mentees are able to submit topics they are interested in learning more about, and then a mentor commits to an hour on Fridays. These mentors monitor the channel and answer any questions thrown at them about the particular topic of interest. The wealth of knowledge that has been shared is great and the participants have expressed it is a valuable series. Well we thought, "why keep all this great information to the confines of the Slack-verse?" So, periodically, we will create a post highlighting the nuggets of wisdom. I mean, cause really it's stuff every UX professional can benefit from.
On February 3, 2017, we held an AMA about deliverables. Our mentor on-board was Audrey Bryson, UX Designer for Extron Electronics. Below you will find her write up based on our Slack conversation. Enjoy!
AMA content
by Audrey Bryson:
Sketches:
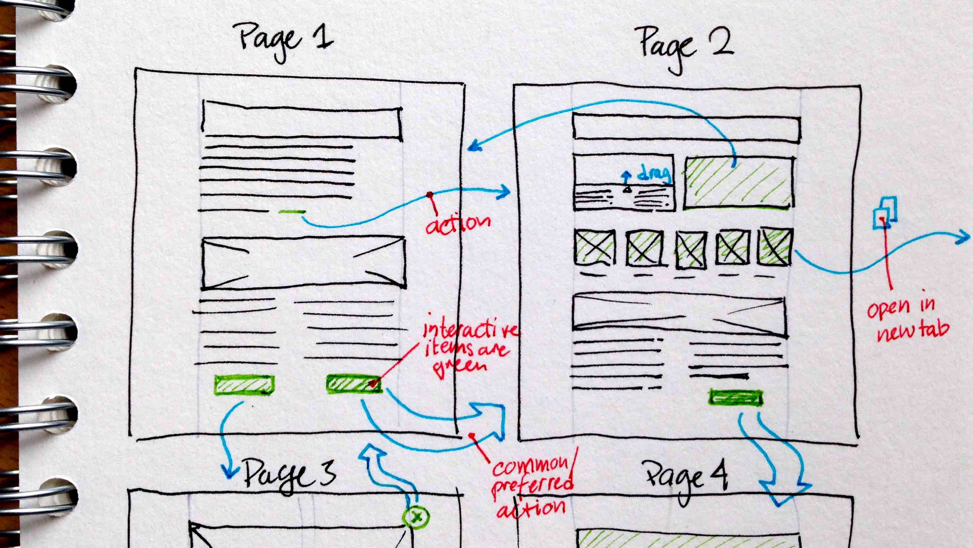
Sketches are the most appropriate for getting ideas out of your brain and onto paper. They are perfect for brainstorming by yourself or within a group. The quality of sketches (straightness of lines, colors, alignment, etc) does not matter. The only thing that matters is if you are able to effectively communicate your ideas.
Sketches are usually not shown to stakeholders unless you are showing proof that you thought of a lot of ideas before you settled on a higher quality wireframe to show them. Sketches are also a great way to show thought process in a portfolio.
Medium: Paper, pencil, pen, white board, dry erase markers, etch a sketch, etc.

Source: https://www.kooslooijesteijn.net/
Wireframes:
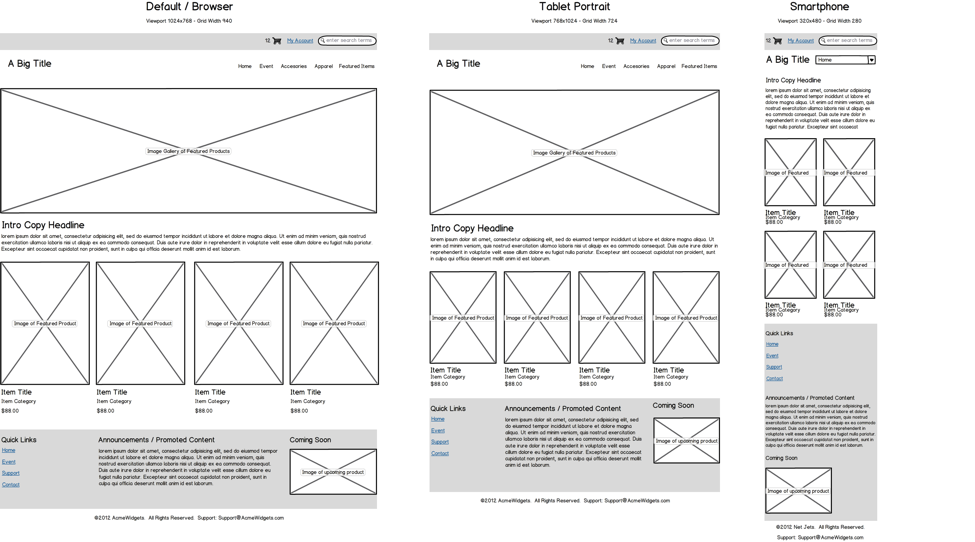
Wireframes are usually a more polished version of a sketch. They indicate the general structure of website/application, and the positioning of all of the elements. If you're having trouble describing what a wireframe is, and what its purpose is to a stakeholder, you can tell them it's similar to a template, and provides a preview of a possible final product.
Wireframes can be sketched by hand or created using a digital tool such as Balsamiq, Axure, Sketch, Adobe Illustrator, etc. It is best to keep color, images, or other high fidelity elements out of wireframes. They are a good way to think abstractly about the needs of a web product or application. I recommend if you show a wireframe to a client, make sure your lines are straight, but also make sure it doesn't look too complete, the point of a wireframe is to show ideas in a low fidelity manner.
Medium: sketched by hand or created using a digital tool such as Balsamiq, Axure, Sketch, Adobe Illustrator, etc.

Source: https://support.balsamiq.com/tutorials/responsivedesign/
Workflow:
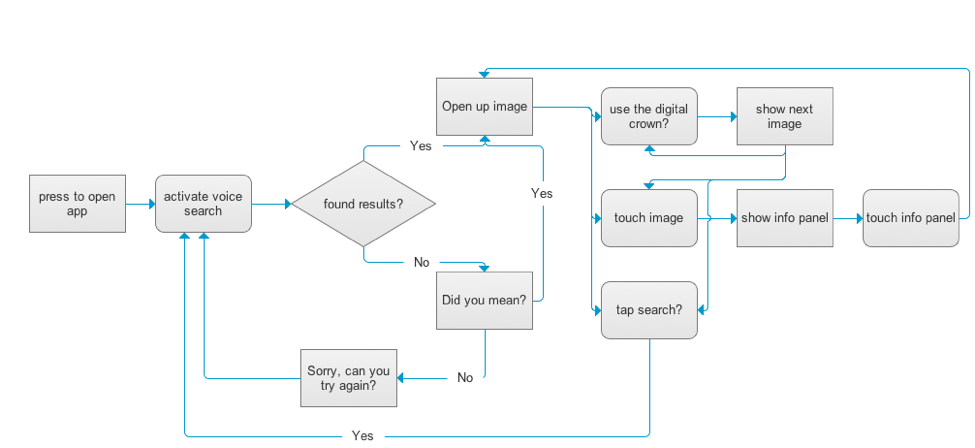
Workflow for the most part is synonymous with a user task flow. Creating a separate workflow from the visual design is essential to keeping the focus on the tasks rather than the product. Workflows are driven by user goals, and the interaction designer needs to think about each step in the process to achieve that goal. It’s helpful good to include alternative paths, or what a failed path looks like, as well as a successful path.
Workflows can be written in a paragraph form, in a numbered list, or in a flow chart. Your audience will determine what is most appropriate. With a numbered or written format you can easily get locked in to a linear flow, which is not always appropriate. Decision making and branching is a little easier to convey with a flow chart.
Medium: Paragraphs, numbered lists can be created in any text editor. Flow charts commonly created in Adobe illustrator, Balsamiq, Axure, Sketch

Source: http://deanbirkett.name/work/watch.html
Wireflow:
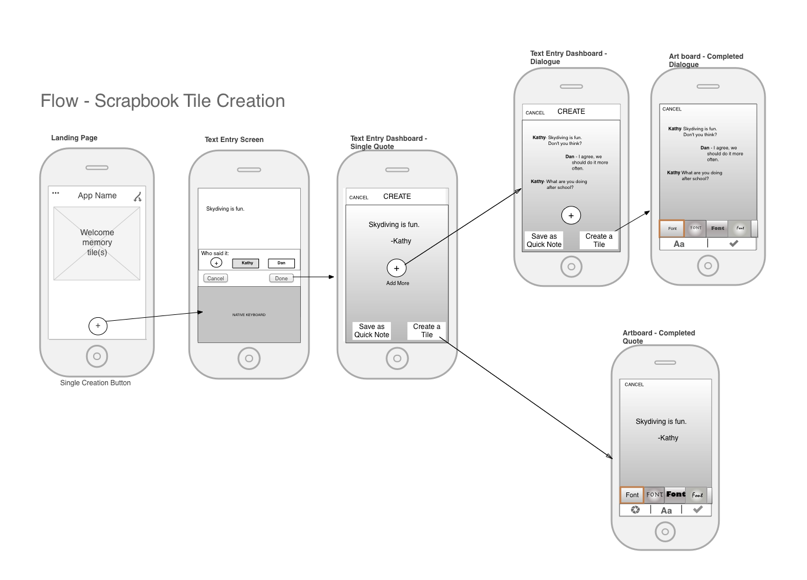
Wireflows combine wireframes and taskflows to create a more contextual way of showing user interaction throughout an application. This deliverable is generally easier for stakeholders to understand. Wireflows can be low or high fidelity. Unless you have an existing visual design, low fidelity is recommended to save time.
Medium: Wireflows can be created on paper or digital medium. Most designers tend to use programs like Adobe Photoshop, Sketch, Axure to create wireflows.

Source: https://www.nngroup.com/articles/wireflows/
Prototypes Lo-Fidelity:
Prototypes are good for testing, handing off to developers, or describing micro-interactions and showing how they will work in your design.
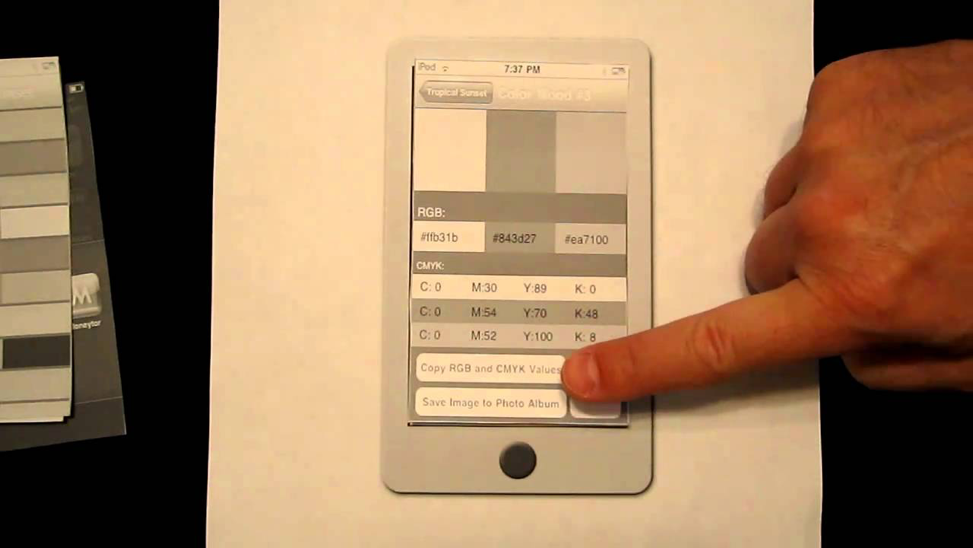
If time, resources and budgetary concerns are short, paper prototyping is the way to go. Essentially this is just sketching or printing out physical versions of your design and presenting it to your audience. To show interaction, have the user "click" or "tap" on an area of the prototype and then flip the page to show an interaction such as a drop-down menu or a new screen.
Medium: paper, pencils, stencils, printed out wireflows.

Source: http://usabilitygeek.com/paper-prototyping-as-a-usability-testing-technique/
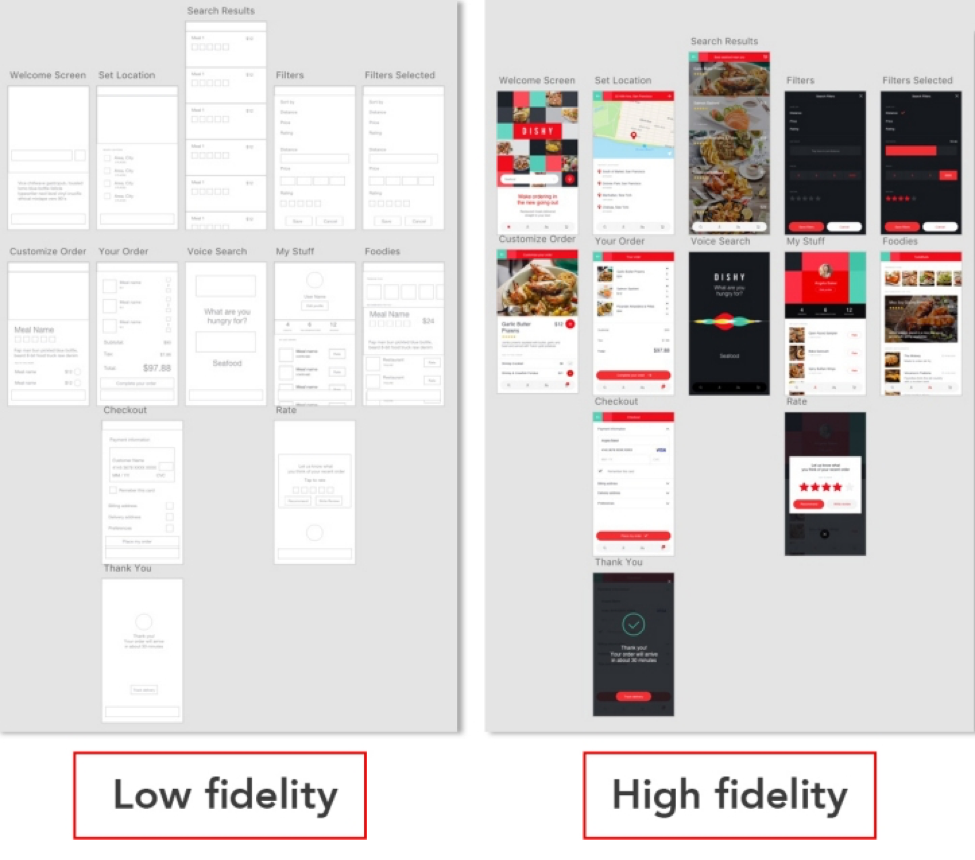
Prototypes – High Fidelity:
High Fidelity prototypes are what you want to test with users, and present to stakeholders before you ship a final product. Ideally testing a fully operational prototype would happen before the end of the design cycle to allow the development team to reflect on the results and make changes before actually sending products into the real world. But as user professionals know this is not always the case.
High Fidelity is also good because it can tell you about user's general attitudes about a product. Color, interactions, animations, affect the satisfaction and usability of a product too, so if you can test those elements do it. You don't even need to include a question in your usability script about their thoughts about the visual design, your participants will just offer it up!
Finally going for high fidelity and getting as close to the real thing is important because you are likely to uncover other issues that were originally outside the scope of your design. You can get away with murder in sketches and designs, but when it comes to implementation that is a whole other animal. Maybe you're linking to a youtube video, but the ads that appear are overly distracting to your users. Maybe you're designing a mobile site, and it isn't until you test it on a phone outside that you realize the contrast isn't high enough. Small things like that can make or break a product.
Medium: UX designers can create high fidelity and interactive designs in axure, invision, indesign, or even in html/css/javascript/php (any coding language). It's up to you to determine what is best for your team.

Source: https://helpx.adobe.com/experience-design/how-to/wireframe-low-high-prototype.html